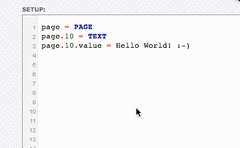
TypoScript editor with Syntax-highlighting
a few days ago, Tobias Liebig and I started to work on a fully integrated TypoScript-Editor with syntax-highlighting.
We based it on CodePress (codepress.org), a free (LGPL) javascript-based online-editor with syntax-highlighting for PHP, HTML, CSS an some more languages.
Today we can present our very first beta. The main features till now are:
- Syntax-Highlighting for TS
- line numbers
- fullscreen mode (very helpful while editing a large piece of TypoScript)
- code-snippets (try "/*" or "/co" followed by a tab)
- code-completion (auto close braces like { ( [ )
- integrated in the template modul (setup, constants and "Edit the whole template record")
- hit CTRL-S to save the code (via Ajax, so no page-Reload ist required!)
- and more... find out yourself
As this is a beta only, there are still some issues.
So till now the AJAX save only works in template module. There are also some other issues with the list modules that may cause some errors.
Furthermore we need the option to deactivate it like you can do it with the RTE in content elements.
Some more issues sleep inside for sure. So we need your help: Lets us know, what you like and what is missing or can be solved in a better way!
You can find the needed files, the patch and a screencast how to apply it on http://www.typo3-unleashed.net/codepress We looking forward to get your feedback. Please send us a mail with your comments at codepress(at)typo3-unleashed.net.
Greets
Thomas and Tobias


This is a big and basic step in getting Typo3 a bit more usable, and very helpful to get new users up to speed.
Congrats, I'm downloading now.