Release of Media 1.0
It is time to get out of the woods and tell a little bit about the progress of Media as we are releasing version 1.0.0. I have been working quite intensively on the extension recently and I am sharing this work with the hope it can benefit other people / projects. Media is a tool for managing Assets for TYPO3 CMS 6.1 and is logically built on the top of FAL. FAL, for those who are unfamiliar, is a the File Abstraction Layer introduced in TYPO3 6.0 which enables it to handle files in centralised way across the CMS. The basic idea of FAL is that every file has an entry in the database to leverage its use as an asset. Basically, Media provides the following set of features:
- Advanced metadata handling of Assets
- API for querying Image, Text, Audio, Video, Application from their repository
- A user friendly BE module
- Mass upload of files and post processing of files
- Multi language handling of metadata
- File permission management
- Automatic Metadata extraction upon upload provided by EXT:metadata
- Integration with the text editor (RTE)
- …
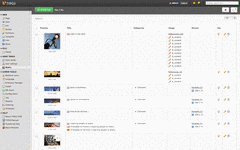
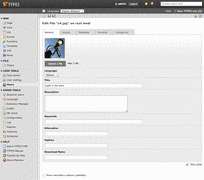
A new BE module
A new BE module for Media has been developed with User Experience in mind. It must be quick and intuitive for an editor to add, edit and retrieve its assets. If this sounds very obvious, it is often quite challenging to find the right balance in the User Interface.
Integration with the RTE
Handling resources within a neat BE module is one thing, but what if the User can’t take advantage of those assets on the FE side. For that purpose, a plugin for the RTE has been developed which allows a User to resize, and possibly crop in a near future, an image in the RTE. On a technical level some special tags are used in the RTE making the association with a file record. When an image gets resized, a Variant of the file is created behind the scene. By updating a Variant you can imagine having many images updated on the FE at once.
Automatic Metadata extraction.
Not required but suggested, the extension Metadata comes as part of the Media family. Once installed, it will automatically extract meta data out of a PDF or an image. It is particularly convenient for pre-filling data.
Media API overhauled
The API of Media has been overhauled. For extension developers, they can take advantage of the repositories to query their assets. Although FAL is not using the Extbase persistence layer, the API is very close to what one would expect from an Extbase plugin. Consider these few lines of code.
$objectManager = \TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance('TYPO3\CMS\Extbase\Object\ObjectManager');
$assetRepository = $objectManager->get('TYPO3\CMS\Media\Domain\Repository\AssetRepository');
$assetRepository->findAll()
$assetRepository->findByUid($uid)
$assetRepository->findBy*($value) e.g findByType
$assetRepository->findOneBy*($value) e.g findOneByType
$assetRepository->countBy*($value) e.g countBy
Look for assets given a search term:
/** @var $match \TYPO3\CMS\Media\QueryElement\Match */
$match = $this->objectManager->get('TYPO3\CMS\Media\QueryElement\Match');
$match->setSearchTerm('foo');
/** @var $assetRepository \TYPO3\CMS\Media\Domain\Model\AssetRepository */
$assetRepository = $this->objectManager->get('TYPO3\CMS\Media\Domain\Model\AssetRepository');
$assetRepository->findBy($match);
Look for assets given multiple categories:
/** @var $matcher \TYPO3\CMS\Media\QueryElement\Matcher */
$matcher = $this->objectManager->get('TYPO3\CMS\Media\QueryElement\Matcher');
$matcher->addMatch('categories', $uidOrObject);
$matcher->addMatch('categories', $uidOrObject2);
/** @var $assetRepository \TYPO3\CMS\Media\Domain\Model\AssetRepository */
$assetRepository = $this->objectManager->get('TYPO3\CMS\Media\Domain\Model\AssetRepository');
$assetRepository->findBy($matcher);
# Alternative syntax which for only one category
/** @var $assetRepository \TYPO3\CMS\Media\Domain\Model\AssetRepository */
$assetRepository = $this->objectManager->get('TYPO3\CMS\Media\Domain\Model\AssetRepository');
$assetRepository->findByCategories($uidOrObject);
Image Optimizer API
When an image is uploaded, there is a post-processing mechanism where the image has the chance to be “optimized”. By default there are two out-of-the-box optimizations: resize and rotate. The <code>resize</code> processing reduces the size of an image if a User uploads a picture that is too big. The maximum size can be configured in the Extension Manager. The <code>rotate</code> optimizer read the exif metadata and automatically rotates the image. For the auto-rotation features, credits go to Xavier Perseguers where great inspiration was found in his extension image_autoresize.
Thumbnail API
The thumbnail API enables one to generate a preview out of an asset, regardless of its type. The entry point of the API is the Thumbnail service class which then delegates the rendering of the thumbnail to the right sub service according to the asset type. A strategy pattern is used to determine which sub service fits the best . In case none is found, a fallback thumbnail generator is used. For now, assets of type “image” and “application” are implemented. Video and audio thumbnail service is currently on the todo list…
As a first place, a thumbnail can be generated from the Asset object, like:
# Get a thumbnail of the file.
{asset.thumbnail}
# Get a thumbnail of the file wrapped within a link pointing to the original file.
{asset.thumbnailWrapped}
If the default thumbnail is not enough, which likely will be the case, a View Helper can be used enabling to configure the thumbnail to be generated:
# The minimum
<m:thumbnail object="{asset}"/>
# Pass more settings to the thumbnail to be rendered.
<m:thumbnail object="{asset}"
configuration="{width: 800, height: 800}"
attributes="{class: 'file-variant'}"
output="image"/>
Variants API
A Variant is, as its name indicates, a variation of a file to be used in a different context than its original. It actually better works for images for now. Variants can be automatically created upon uploading a file, and can be inserted into the RTE, for instance. This setting should be activated in the Extension Manager and is quite handy for having standardized size of images across the website. In the object land, a Variant object makes the join between the original file and the Variant file. Additionally, it also stores the variation. Consider a few examples. Use the Variant Service for creating a Variant out of a File:
/** @var \TYPO3\CMS\Extbase\Object\ObjectManager $objectManager */
$objectManager;
/** @var \TYPO3\CMS\Media\Service\Variant $variantService */
$variantService = $objectManager->get('TYPO3\CMS\Media\Service\Variant');
$configuration = array(
'width' => 200, // corresponds to maxH, respectively maxW
'height' => 200,
);
$variantObject = $variantService->create($assetObject, $configuration);
print $variantObject->getOriginal()->getUid();
print $variantObject->getVariant()->getUid();
print $variantObject->getVariation();
Permission Management
Permissions management is about controlling read access of an Asset by the right User or Group. Permission can be defined for each file under the tab “Access” where one can connect an Asset to a Backend and / or a Frontend group. To properly activate permissions on the FE, a third party extension must be installed. For now the Media integrates itself with naw_securedl.
FAQ
What examples / demo of Media do you have?
A live website with the Media extension installed and configured has been set up. This is good opportunity to have a glimpse into Media. To check out the current state by log-in with with “admin” / “password” as credentials to this link. Click then “User Tools” > “Media” to load the BE module. Notice that file upload is forbidden for security reason. It can also be seen how to insert an image in the rich text editor (RTE) when editing Text content. The whole web site can be installed by downloading this package get.typo3.org/bootstrap
There also are two examples of image galleries which uses the Media API under the hood for illustration purposes. One is a Fluid widget to been seen in action on this page having the following code:
<m:widget.carousel categories="{categories}" width="{width}" height="{height}" caption="{caption}"> </m:widget.carousel>
The second, is a plugin on this page which is powered by the extension “Infinite Scroll Gallery” published on the TER.
What is the difference between the File module and Media module?
The main difference is that Media organises files by categories rather than by folders. In other words, the hierarchy of files within Media is quite flat, although it is possible to associate a Mount Point (AKA directory) to a file type. Though, Media provides as counter-part the ability to quickly search / filter set of assets using a search engine.
How is the performance in the BE module?
As a matter of fact, a collection of assets can be very large. By default the BE module is configured to displayed the maximum information such as the “usage” of a file, a list of variants, multi-language metadata, etc… If this is convenient for small to medium amounts of assets, it is advised to optimise the Grid for large collections since it logically has a performance impact. The Grid is configured by TCA in first place. Check out the configuration at the bottom of file EXT:media/Configuration/TCA/sys_file.php. For instance, it could be suggested to remove the column “usage” which uses a lot of resources. On the long term it is envisaged to be smarter by detecting the number of records being requested early and to hide “expensive” columns.
What are the current drawbacks in EXT:media?
Media is still a young project and not everything is in place. Its development seriously started end of 2012 / beginning 2013 and it is fair to mention some “pending” features. ;) Actually, it could be places where to help:
The file permission management is still beta quality. A FE plugin is in the pipeline to demonstrate and fine tune the implementation.
The Media API lacks currently some flexibility to build “OR” requests. As a reminder, FAL does not use the Extbase persistence layer. However, the API inspires itself from Extbase / Flow but some more effort is needed to be inline.
How can I managed the categories of assets?
Unlike DAM which provides its own category mechanism (they didn’t have other choices), Media relies on the Category system which was introduced as of TYPO3 CMS 6.0. Categories can be created as regular records in a folder and be shared across all records. A dedicated extension must probably be developed to be more user friendly…
What are the next features to be implemented?
The next developments in the pipeline are the multi-storage and the upload center and probably mass-edit of files
What are the minimum requirements?
- TYPO3 6.1.1
- Canvas object support in the browser to make use of the Image Editor. Canvas support is found in Internet Explorer 9 (and above), Firefox, Chromes and Safari.
What about DAM / Media migration?
The topic is still hot and there isn’t a solution out of the box that I am aware of. There is one extension that can be used as a starting point for migrating. There is an ongoing ticket about that. Sponsoring could help getting things done here…
What are the recommended releases?
Stable version: http://typo3.org/extensions/repository/view/media
Development version: https://git.typo3.org/TYPO3v4/Extensions/media.git
Github mirror: https://github.com/TYPO3-extensions/TYPO3v4-Extensions-media
git clone git://git.typo3.org/TYPO3v4/Extensions/media.git
Flash news about latest development are also announced on twitter.com/fudriot
Where do I get the documentation?
Documentation is on-line and can also be found as source in directory Documentation of the extension.
Where do I report bugs / features?
Please, report issues on the but tracker of the project forge.typo3.org/projects/extension-media/issues
Credits
I would like to thanks Frans Saris, Peter Niderlag and Lorenz Uldrich for their help and feedback along the way and for Tony Lush for news review.
Such a project requires a lot of dedication and time. I am grateful to Ecodev, my company, which has sponsored almost the entire development and also as a personal note, my family for her patience and assistance.
Work is of course not finished and there are plans for further improvements. However, the code is being deployed and used in production websites and so far people can work with it ;)
Let’s go community!
comments
Thank you very much!



that is awesome and a real milestone. it means a lot for 6.2 LTS. you are modest. great you give credit to all the guys, but i would like to give credit to you! well done!! i know this is a huge project from which many people will benefit.
....and I hope you will have some relaxing holidays.
gRTz ben