Javascript (ExtJS) Development with Eclipse

Pic 1 - Code Completition in Eclipse

Pic 2 - Install Spket IDE

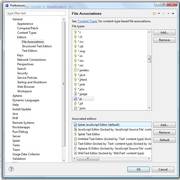
Pic 3 - Configure File associations

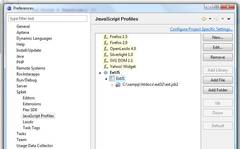
Pic 4 - JavaScript Profile

Pic 5 - RockstarApps
Core has many Javascript built in, also the count of ExtJS parts raise for future releases, v5 will have a complete ExtJS backend.
So having the right tools is very important. here i show you a possibility of tools collecton. Let's start with the IDE.
Eclipse is a good tool for develop PHP. Some say it's too slow. But if you use it with only one project open nad not much projects in list it's pretty fast. Delete projects when you don't work on them, create same project again takes 2-3 minutes if you don't delete the sources.
Now as we want to look to JS development, especially ExtJS let's start with the right editor. Here we install the Spket IDE. Go to Window > Install new software ..., add a new mirror (Spket: http://www.spket.com/update/) and check the item (Pic 2). Now we configure it, open Window > Preferences. Select General > Editors > File Associations, choose *.js, choose Spket and click on default (Pic 3).
Select Spket > JavaScript Profiles. Add a new one, call it ExtJS. Now select it and Add File - browse to the ExtJS source directory and choose the jsb file (you will also find it in typo3/contrib/extjs/. Try it - open a JS File and type Ext. - you should see the code completition popup (Pic 1)
Ok, lets install RockstarApps. Same as first step, choose Install new software, add a new update site (RockstarApps: http://update.rockstarapps.com), install all packages. When done you have a new item in context menu which allows to concatenate and minify all your involved JS files (Pic 5), jsLint your source code (you can add your source files to be validated on the fly) and many tools more.
Now we have a real powerful tool for writing code. In one of the next posts i show how to use Firebug to explore your code on runtime, debug, etc.
Have fun.

Best wishes
David (UK)