Render custom preview from extension
There exists a hook which allows to render a preview of extension, but noone use it. This has to change!
To render a custom preview of an extension is a very coolt thing. You gave many options on what to render:
- Render a preview of the content the plugin will generate
- Render a preview of the settings done inside the plugin
- Render a list of records affected by the plugin with possibility to edit
There are Hooks for classic (cms) and Templavoila. I will show how to use them easily.
The hook of Templavoila is much more flexible, it allows you to modify any content of any content element in BE. CMS only allows to modify once per content element.
First we have to know the important fields when you insert a plugin in page. The tt_content record has two important fields we should know:
CType: value is "list" when plugin is inserted
list_type: value contains the key of the plugin (eg myext_pi1)
First step: register the hooks (in ext_localconf.php)
if (TYPO3_MODE == 'BE') {
// Hook for the page module used for preview of content
$TYPO3_CONF_VARS['SC_OPTIONS']['cms/layout/class.tx_cms_layout.php']['list_type_Info']['example_bepreview_pi1'][] = 'EXT:example_bepreview/lib/class.tx_examplebepreview_bepreview.php:tx_examplebepreview_bepreview->getExtensionSummary';
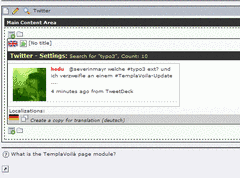
// Hook for the TV page module used for preview of content
$TYPO3_CONF_VARS['EXTCONF']['templavoila']['mod1']['renderPreviewContentClass']['example_bepreview_pi1'] = 'EXT:example_bepreview/lib/class.tx_examplebepreview_bepreview.php:tx_examplebepreview_bepreview';
}
Second step: the preview class
We already pointed to the class in the hooks, so we create the file
lib/class.tx_examplebepreview_bepreview
And here is the class, rendering an array-view of the tt_content record:
class tx_examplebepreview_bepreview {
/**
* Function called from TV, used to generate preview of this plugin
*
* @param array $row: tt_content table row
* @param string $table: usually tt_content
* @param bool $alreadyRendered: To let TV know we have successfully rendered a preview
* @param object $reference tx_templavoila_module1
* @return string $content
*/
public function renderPreviewContent_preProcess ($row, $table, &$alreadyRendered, &$reference) {
if ($row['CType'] === 'list' && $row['list_type'] === 'example_bepreview_pi1') {
$content = $this->preview($row);
$alreadyRendered = TRUE;
return $content;
}
}
/**
* Function called from page view, used to generate preview of this plugin
*
* @param array $params: flexform params
* @param array $pObj: parent object
* @return string $result: the hghlighted text
*/
public function getExtensionSummary($params, &$pObj) {
if ($params['row']['CType'] === 'list' && $params['row']['list_type'] === 'example_bepreview_pi1') {
$content = $this->preview($params['row']);
return $content;
}
}
/**
* Render the preview
*
* @param array $row tt_content row of the plugin
* @return string rendered preview html
*/
protected function preview($row) {
$content = t3lib_div::view_array($row);
return $content;
}
}
I would love if more extension authors would use this technique. I already have some visions, eg tt_news showing record list of affected news records with direct edit or create icons - there is no limitation!
For easy test and check i created a demo extension and uploaded to TER, the key is "example_bepreview"
Happy coding!
comments
This may be very useful to optimize editors usability!