The "New Content Element Wizard" in version 4.3
There is a big change in version 4.3 with the "New Content Element Wizard", it is now configured by pageTS. This allows to have specifiv page-per-page-configurations. This article shows you the technique behind.
If you call the wizard you may notice no difference compare to the wizard in 4.2, but this is because the configuration is the same.
Optically there is one new option which render the wizard in tabs. Simply use this pageTS:
mod.wizards.newContentElement.renderMode = tabs
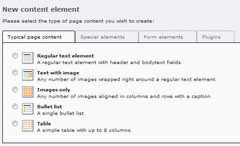
Each header /tab, i will call them section, has his own configuration. Let's have a look to the first section
"Typical page content". Key of this section is "common". The elements of this section are configured in
mod.wizards.newContentElement.wizardItems.common
Lets have a closer look to one element, the "header" (Header only). It's not integrated, so you can add it to your pageTS:
mod.wizards.newContentElement.wizardItems.common.elements.header {
icon = gfx/c_wiz/regular_text.gif
title = Header
description = Adds a header element only
tt_content_defValues {
CType = header
}
}
You see 4 parameters which are self-descripting. Interesting is the tt_content_defValues-parameter which allows you to set values of the tt_content record as default. It's an array where key is the fieldname and value the value. To add this element to the wizard you have to add it to the show-list which is currently
mod.wizards.newContentElement.wizardItems.common.show = text,textpic,image,bullets,table
You can use the syntax addToList:
mod.wizards.newContentElement.wizardItems.common.show := addToList(header)
Cool, isn't it?
Now let's make our own group with an own content element (Text with predefined content).
Group key will be "myGroup" and each group needs 3 settings:
mod.wizards.newContentElement.wizardItems {
header = [Title, string]
elements { Content Elements array}
show = [comma seperated list of elements to show in this group and in this defined order]
}
Ok, lets do it now:
mod.wizards.newContentElement.wizardItems.myGroup {
header = My Company Special Items
elements.customText {
icon = gfx/c_wiz/regular_text.gif
title = Introtext for national startpage
description = use this element for all national startpages
tt_content_defValues {
CType = text
bodytext (
<h2>Section Header</h2>
<p class="bodytext">Lorem ipsum dolor sit amet, consectetur, sadipisci velit ...</p>
)
header = Section Header
header_layout = 100
}
}
}
mod.wizards.newContentElement.wizardItems.myGroup.show = customText
That's all. Now you can define your own group, reuse existing elements in new groups and order, own show-lists for specific pages a.s.o.
Have fun!
comments
CU...Sen
Thank you for all your work. This is a great feature.